WP-Rocket is a WordPress plugin that adds a caching layer to your website and features various functions for optimizing website speed. There are multiple WordPress caching plugins in this segment, but WP Rocket is perhaps the best and most user-friendly of them all.
One of the biggest advantages is that you can notice an improvement immediately after installing the plugin, without having to go through all the settings. This makes the plugin extremely user-friendly and the ideal solution when you don’t want to spend a lot of time on details and technology.
But it doesn’t stop there. Although WP-Rocket works well out-of-the-box, it also offers the possibility to fine-tune the settings for even better results.
What is WP Rocket for WordPress?
WP-Rocket is a very popular caching plugin for WordPress; it is a paid plugin without a free version. The plugin is designed to improve your website’s speed and performance and thereby also reduces the ‘server load’.
This allows you to receive more visitors on a less powerful web hosting package.
To achieve this, the plugin has quite a few cool features, such as lazy loading of images, videos, and iframes, optimization of CSS and Javascript, automatic removal of unused CSS code, delayed loading and execution of Javascript, and cache preloading, to name a few.
What are the benefits of caching?
Caching is not unique to WP Rocket; there are numerous WordPress Cache Plugins. Caching can also be done at the server level by your web hosting provider, at the DNS level by a party like Cloudflare, and on your visitor’s PC with Browser Caching.
All these caching layers work a bit differently but usually work excellently together.
You can think of the cache as a kind of family photo, a snapshot of a page on your website. When a visitor comes to your website, they see the photo that is already prepared.
Without caching, all components must be fetched and processed again and again before a page can be displayed. It’s as if for the photo, everyone has to come together and pose for the photo each time.
By using WP Rocket, the ‘photo’ is already prepared in the form of temporary files, which can significantly improve your website’s loading time.
Because a static version of the page only needs to be made after a change and then not anymore, the page can be shown to visitors much faster, the webserver has less work, and the website loads much faster.
Moreover, making good use of a cache and optimizing your website speed is also good for your search engine optimization, as the loading time of a website is also a factor that search engines use to determine your position in the results.
Caching and WP Rocket
WP Rocket uses various forms of caching to improve your site. The main one is page caching, which converts your page into a static HTML version. In addition, it creates an optimized Javascript and CSS version for each page.
This is further supplemented with rules in your website’s .htaccess file, which control the browser cache to keep CSS, Javascript, and images longer. The advantage is that a visitor does not have to download all the data again.
Additionally, there is object caching, which can be done by the web hosting, with names such as Redis, Varnish, Relay, Memcached. WP Rocket works well with these and even has special integrations for some web hosting providers.
Why You Want WP Rocket
WP Rocket stands out among other caching plugins not only because of its popularity but also due to the combination of an effective powerful caching plugin that is extremely user-friendly, combined with advanced optimization functionality and solid support.
The plugin is easy to install and set up for first-time use, making it an excellent choice for both beginners and experienced users.
With features like lazy loading of images, database optimization, minimization of CSS and JavaScript files, page cache, removal of unused CSS, CDN support, and integration with various hosting providers, it ensures a good user experience.
Moreover, WP Rocket has been a stable plugin with regular updates and good support for years, making this plugin an excellent future-proof choice that we also use for our clients as part of WordPress maintenance packages.
Not interested in WordPress maintenance? Then you can also purchase the plugin yourself on the WP-Rocket website.
Now we’ll move on to installation, use, and all settings 😉
WP Rocket Guide
Now that you have an idea of what this plugin can do, it’s time to get started. In this part, we will go through all the important functions.
Installing WP Rocket
As it is a Premium Plugin, the installation works a bit differently. Once you have purchased the plugin, you can download a .zip file from your account. You then need to upload this file to your WordPress site.
- Purchase the WP Rocket plugin if you haven’t already.
- When logged into your account at wp-rocket.me, download the plugin and save the .zip file.
- Log in to your own WordPress website, and in the admin go to “Plugins” > “Add New”
- At the top of the page behind the title “Add Plugins”, there is a button “Upload Plugin”, which you need to click
- Now select the .zip file we downloaded in step 2 to upload.
- After uploading, activate the plugin.
General “Quick” Settings
In principle, as soon as the plugin is activated, it will start generating a static HTML version of the pages, making WordPress much faster.
Briefly, the most important functions and options to turn on, the most important can be found under File Optimization and Media. If you enable this, you should test the website well in an incognito or private window of your browser.
Under File Optimization, you want to minimize CSS files and optimize CSS Delivery. Additionally, delayed loading of JavaScript also helps enormously.
Under Media, enabling LazyLoad is an option that greatly affects the loading time of your website. The “Add missing image dimensions” option is also recommended.
1. Cache Settings of WP Rocket
The static version of pages makes the website much faster but can also cause unique problems in some configurations. Depending on how your site is built, you can further optimize this. The beauty is that there are settings available for the basics, and the developer also provides extra helper plugins and code snippets.
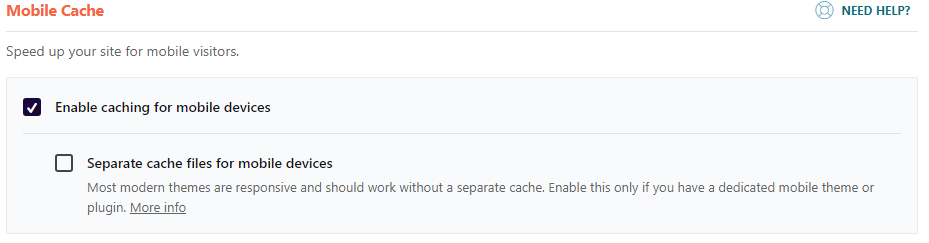
Mobile Cache Setting
Speed is important for visitors on a phone, as the speed and computing power of a phone are generally less than that of a laptop or PC. Therefore, you want to have the caching option enabled as it is set by default.
Something that was especially the case in the early days with the rise of mobile internet is a completely separate mobile view that also uses different files. In that case, the option “Separate cache files for mobile devices” needs to be enabled. This is necessary when you use WP Rocket in combination with WPtouch or, for example, the Avada theme.
User Cache
In most cases, you want to leave the User Cache option off. This option ensures that a cache version is also created and shown for logged-in users, nice you might think, but there are quite a few nuances.
By default, a unique cache is created for every WordPress user that is not “pre-loaded”. This can result in somewhat slow loading times when viewing a page for the first time, because a cache is also being created in the background.
Moreover, with multiple users, the size of your cache can grow enormously. With 20 logged-in users a day times 10 pages, you already have a cache of 200.
However, if you make adjustments to the website so that all logged-in users see identical pages without personalization, much can be gained by sharing the cache for logged-in users with a piece of extra code.
add_filter( 'rocket_common_cache_logged_users', '__return_true' );
Cache Lifetime
This allows you to indicate how often the cache files should be automatically cleaned up. When you adjust or publish a page or post, those pages are automatically refreshed in the cache.
It mainly affects dynamic components that are updated in the background and shown on the website. Think, for example, of an externally loaded Instagram feed or reviews.
If you have a simple website where not much changes, you can also set the cache for several days or even completely disable automatic refreshing by entering a ‘0’.
Summary
The most important option of the Cache section is the “Enable caching for mobile devices” option. You probably don’t need all the other options unless you experience problems.

2. File Optimization
File optimization is a particularly effective feature in WP Rocket, especially when using a ‘premium’ theme or one of the many page builders.
In such cases, your site carries a massive amount of extra baggage in terms of styling code and components that you don’t use. With these options, it’s possible to filter some of this out and streamline your site.
Minify HTML Optimizations
In earlier versions pre-2020, there was an option for Minify HTML, but this option has been removed because it didn’t offer much advantage in terms of website speed, and almost no speed test recommends it anymore.
What this option did was remove all enters, tabs, and spaces that weren’t strictly necessary. Since the HTML of a page is often only a small part of the code, the gain from this was negligible. Due to the size of CSS and Javascript libraries that are widely used, it is still relevant for those.
Optimize CSS Files
Minimize CSS files. Test it out, but it’s usually safe to turn on. You can also exclude CSS files if you experience a problem and can pinpoint which file specifically contains the issue. We can help you with this if you’d like.
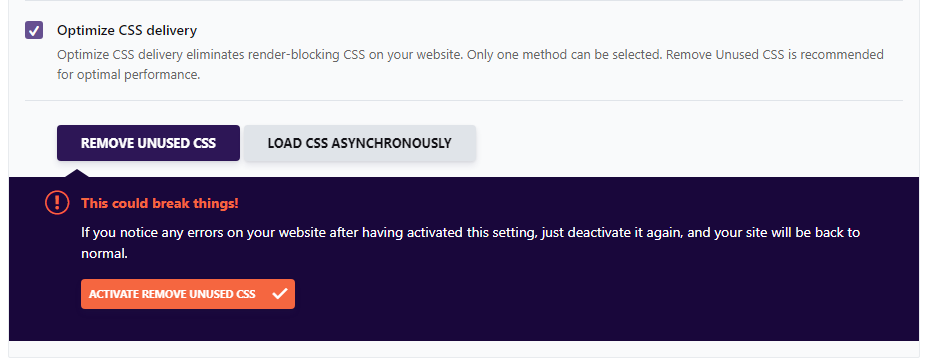
Optimize CSS Delivery
Here you have two options “Remove unused CSS” and “Load CSS Asynchronously.” Remove unused CSS has the biggest chance of causing issues but will also provide the most significant improvement.
The problems can arise because WP Rocket tries to automatically determine which parts are present but not used, which are then removed from the optimized version.
It might happen that a bit too much CSS is removed, causing some elements to look a bit odd.
Load CSS Asynchronously is a safer option where a minimal amount of CSS is generated that is ‘always’ needed to show the basics of the site. Additionally, all other CSS files are loaded in the background.
This way, your visitor can see and read the website even before it is fully loaded. Your website must be publicly visible; if there’s a coming soon or maintenance page for your website, then this option will not work.

Optimize JavaScript Files
Optimizing Javascript also helps speed up the website. Some plugins load entire libraries of javascript while only a minimal amount is used. Javascript is usually responsible for interactive elements on a page and in your admin. Think about dragging elements and parts with some delay and animating loading, like sliders and carousels.
Minimize JavaScript Files
The same applies here as for minimizing CSS files. Unnecessary spaces, enters, tabs, and comments in the code are removed from the files.
Combine Javascript files
This option is only available when javascript is minimized. When using this, you should also test the speed to see if it really improves.
If your website uses HTTP/2, then combining files usually doesn’t contribute positively.
With the predecessor HTTP/1.1, the number of simultaneous downloads was limited, so it helped if you used as few separate files as possible, which is not the case under HTTP/2.
Load Javascript deffered
The loading of a website goes from top to bottom in the code, just as you read a page of text. When javascript is loaded in the header of your website, it can happen that the building and generating of the page ‘pauses’ until this file is completely ready and executed.
By delaying JS loading, the website loading can continue, and the necessary javascript is downloaded in the background.
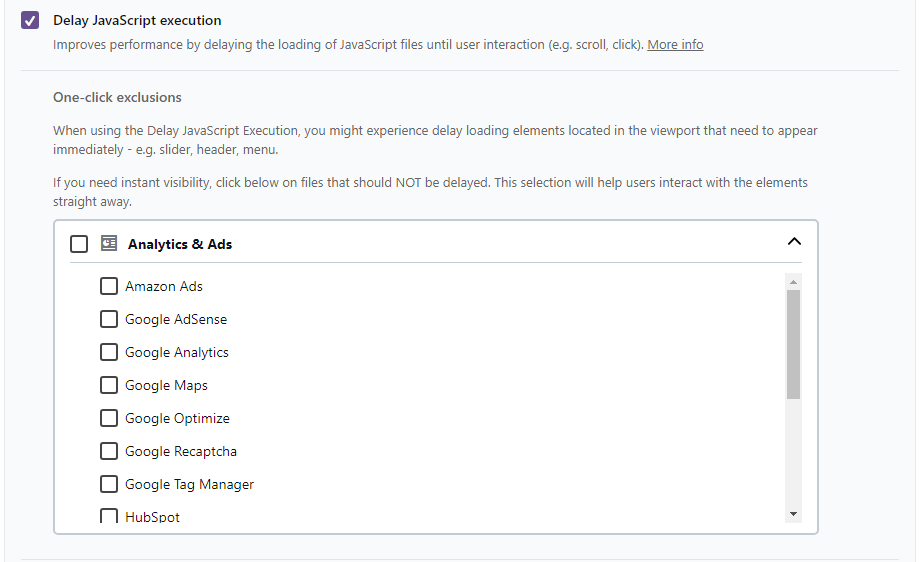
Delay Javascript Execution
Similar to delayed loading, or rather, it goes hand in hand. With this option, the javascript code is only executed when a user is actually active on the page.
For this, you’ll want to exclude the javascript of your cookie banner, analytics, and google tag manager; otherwise, your statistics won’t be accurate. The same applies to any code from a slider.
Excluded JavaScript Files
For each of the options, it’s possible to exclude specific files or domains. Some files you might not want to minimize because they cause problems, or because you don’t want them to be served from your own web hosting.
Other javascript parts you might not want to delay loading or executing because this affects the measurement of your visitor statistics via Google Analytics, for example.

Summary
Optimizing CSS and Javascript files almost guarantees faster loading times. However, it’s also quite prone to errors because not all plugins and themes can handle it well. You’ll need to test thoroughly to ensure the website continues to work well and looks good when you decide to minimize files or change the order of loading.
3. Optimize Media with WP Rocket
Your website consists not only of code but also of media such as images and videos.
For image optimization, you need extra plugins like Smush, which can also generate WebP images in its premium version. Once the image files themselves are optimized, you move on to the LazyLoad section.
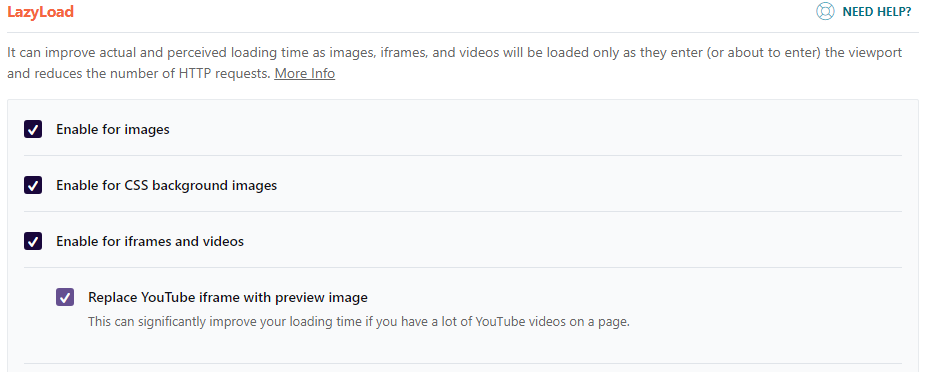
LazyLoad
The LazyLoad option within WP Rocket has several possibilities, but the operation is the same for all. What lazyload does is only load the parts that are visible on the screen of the visitor and about ~300 pixels below.
This way, images at the bottom of the page are not loaded until the visitor almost sees them. This makes your website much faster and also saves on data traffic for your visitor and your web hosting package.
For most sites, there’s no reason to leave the following options off. “Enable for images”, “Enable for CSS background images”, “Enable for iframes and videos”.
Activating the lazy load options only has a positive impact, including on the Google PageSpeed score.
If you experience issues with an image, video, or iframe not loading in time, you can enter it in the “Excluded images or iframes” box, so it’s excluded from the LazyLoad functionality.
Note! If you also install the Smush plugin or another plugin for image optimization, make sure the lazyload option is not activated there. Multiple plugins trying to do the exact same thing can have a negative impact and cause conflicts.
Ticking the box under the Image Dimensions section at “Add missing image dimensions” can never really hurt. This ensures that parts of the website don’t shift when images with lazyload are loaded by adding the image dimensions, height, and width.
Youtube Embeds
When you enable the lazyload option for iframes and videos, you also have the option to replace the frame with the youtube thumbnail, and the video only starts loading when the visitor clicks on it.
Summary
Using lazyload has little chance of causing issues and, alongside file optimization, is an effective way to improve slow loading times. With lazyload, less unnecessary content is loaded on a page.

4. Preload Cache WP Rocket
Preloading is active by default and one of the more unique properties of WP Rocket compared to other WordPress caching plugins.
With most alternatives, a cached version is only created when a visitor visits a page. As a result, that visitor will still experience slow websites.
With WP Rocket, however, a visit is simulated so that the static files are generated before the first visitor views the site.
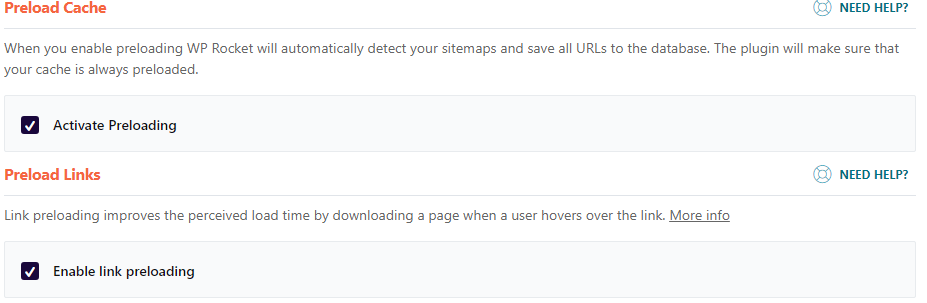
Preload Cache
The checkbox at “Activate preloading” should be on by default. In the box below, you can enter URLs you want to exclude, which can be useful for larger sites. For example, you can exclude archive pages past number 50 from the cache.
Additionally, on some low-budget hosting packages, preload can be too much for the hosting package. There’s a piece of code available that you can add as a plugin to reduce the values.
Preload Links
Is a nice option for most websites; the moment your visitor hovers over a menu item or link, the request to load the page is already sent. This makes the website appear extra fast the moment it is actually clicked on.

DNS Prefetching
DNS prefetching is a more complex part. You should see it as when a website is opened, the server must first be looked up in a phone book based on the domain name, which takes a little bit of time. When you load a Youtube video, not only the DNS of your site needs to be looked up but also that of Youtube. If you fill in all the addresses here, it makes the site a bit faster.
You can find out what is being loaded via the developer console in your browser or via webpagetest.org. After a test, you can see in the waterfall which external services and websites are being loaded. Then you can enter those domains.
Preload Fonts
With the preload fonts option, you can move the loading of fonts forward in ‘the queue’.
This is good for the Google PageSpeed score and prevents texts from shifting when a piece of text is first shown in a standard font and then later swapped for a more unique font from, for example, Google Fonts.
Summary
The standard preload works almost always well, and the preload links option is also nothing to worry about. DNS requests and preloading fonts are much more complex and not as easy if you don’t have the technical experience, but luckily you can always enlist our help for that.
5. Advanced Rules
In this section, you can exclude pages from the cache based on their slug. This is useful for your login page or if you experience issues with WooCommerce, for example, on the checkout pages.
Additionally, you can exclude specific user agents from the cache, such as mobile users or a specific system you use.
With the “Always Purge URLs” feature, you can specify that when editing a page or updating, certain pages should also be refreshed. Consider, for example, when you build a summary page yourself that displays posts from different categories.
Caching query strings is a useful option if you run many advertising campaigns, for example. Normally, when there is a “?” in your page’s URL, the cache is not used. However, some plugins also use this to display the correct language of the website or track visitors. When you enter the correct combination, those values are ignored, and a correct cache is displayed without affecting the functionality or tracking.
6. Clean up the Database with WP Rocket
WordPress stores all posts, pages, and comments in a database. This database can slowly fill up with information that is no longer necessary. WP Rocket has a user-friendly interface to clean this up. To decide what you want to delete from the database, it’s good to know what each point means.
Clean up Posts > Revisions
Revisions are older and previous versions of posts. By default, all revisions are always saved. So, if you adjust a page every week for 10 years, more than 500 revisions could be stored for that one page. You can delete all of them from this screen. Alternatively, you can add the following line to your wp-config.php file, which only saves the last 5 versions:
define( 'WP_POST_REVISIONS', 5 );
Clean up Posts > Auto Drafts
When you start writing a new post, the page will automatically be saved after ~60 seconds, even if you don’t save the post as a draft or publish it. This option allows those automatically saved versions to be deleted.
Clean up Posts > Trashed Posts
When a post or page is deleted, it goes to the website’s trash. From there, you can restore it if you wish. Over time, this trash can become full. This option allows you to automatically empty the trash.
Clean up Comments
Pretty self-explanatory. Like with deleted posts, spam and deleted comments are still stored in the database. You can manually empty this from the comments section, or WP Rocket can do it automatically.
Clean up Transients
These are temporary database options. It’s generally safe to delete them because the necessary transients are automatically recreated. Creating a new transient does take a bit of extra loading time, so this isn’t something you should delete every hour.
Clean up Database
Cleans up the website’s database. We have never seen a problem with this. Cleaning up the database has almost no impact on speed for most smaller websites. For larger sites and webshops, it can be useful to keep the database clean.
7. CDN with RocketCDN
If you use a CDN (Content Delivery Network) for your website, you can enter it here. WP Rocket can then replace all links of images, javascript, and CSS with the CDN’s URL. They also offer their own Rocket CDN.
In the Netherlands and the rest of Northern Europe, at least, the internet is very fast and with low latency. We have a large internet hub in the Netherlands, which means a CDN offers very few benefits.
However, if you have a large global audience or huge amounts of data traffic for photos and videos, a CDN might be worth considering, although you could first see what the extra monthly costs would get you with your current web host.
8. Heartbeat
The WordPress Heartbeat sends a message to your server in the background every 15 to 60 seconds.
This allows functions like the autosave and real-time data display for some plugins. Limiting the heartbeat means a signal is only sent once every two minutes.
You can also turn it off completely for, say, the front end of the website. I strongly advise against disabling the heartbeat for the post editor and backend.
9. Add-ons
There are a few integrations you can turn on/off if you use them. In most cases, you don’t need to do anything here. If your web host uses Varnish as an extra caching solution, you should activate the Varnish add-on.
The WebP Compatibility add-on is only necessary if you use a webp plugin that causes problems. WP Rocket is such a popular plugin that other developers often take it into account, so this is not necessary.
The Cloudflare and Sucuri add-ons are useful if you actually use these additional services.
10. Image Optimization
This doesn’t really belong in the WP Rocket settings and is a promotion for another product.
For image optimization, we prefer WP Smush Pro.
Just make sure you only use the optimization function and not the lazyload option.
WP-Rocket Issues
We specialize in solving WordPress Problems. If you have a problem with WP Rocket, use the form at the bottom of this page for help. We’ve already listed some issues for you.
Excessive Storage Usage
For large websites combined with javascript, a vast number of static copies can be created of HTML, CSS, and javascript files. Sometimes up to 1mb per page, combine that with a website of 2000+ pages, and your web hosting package can quickly fill up. The simple solution is to disable the optimization of javascript and CSS. You can also find out which file or part causes this and exclude just that part from the optimization.
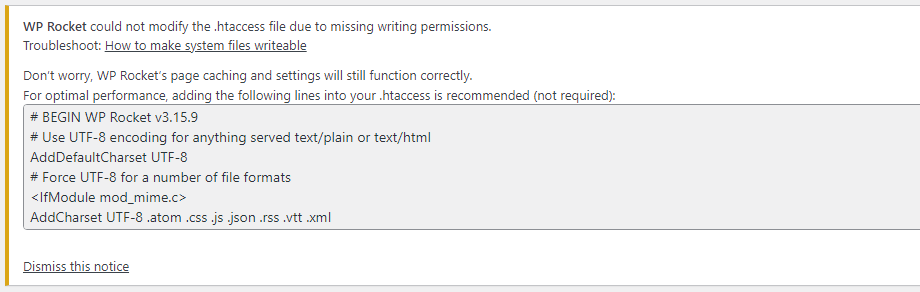
WP Rocket could not modify the .htaccess file due to missing writing permissions.
During installation, rules are added to an .htaccess file. It may be that extra security on the file prevents WP Rocket from adding the rules. You can log in to your website via FTP and manually add the relevant rules to the htaccess file.

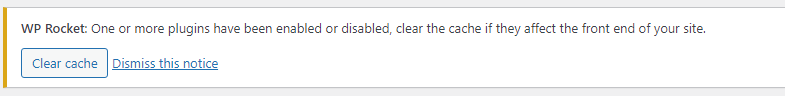
WP Rocket: one or more plugins have been activated or deactivated; clear the cache if this affects the frontend of your site
Activating or deactivating a plugin may affect the appearance of the website. Think of deactivating a contact form plugin. In that case, you should manually refresh the cache.

Mobile website version not shown on tablets
By default, a tablet is treated the same as the cache for desktops. Some tablets also have almost the same size as smaller laptops. However, you might want to show the mobile version because it’s better optimized. You can achieve this with an additional code snippet.
Summary
WP Rocket is our go-to Optimization plugin. The developer regularly releases a new version, and it’s the easiest way for beginners to speed up loading times.
Do you have a slow website and need help speeding it up and further optimizing the speed? We’re happy to help with optimizing your website as part of our WordPress maintenance packages or as a one-time fix with our WordPress speed optimization service.
Do you have questions about WP Rocket or an error message you’re unsure how to handle? Send us a message, and we’re happy to help.

